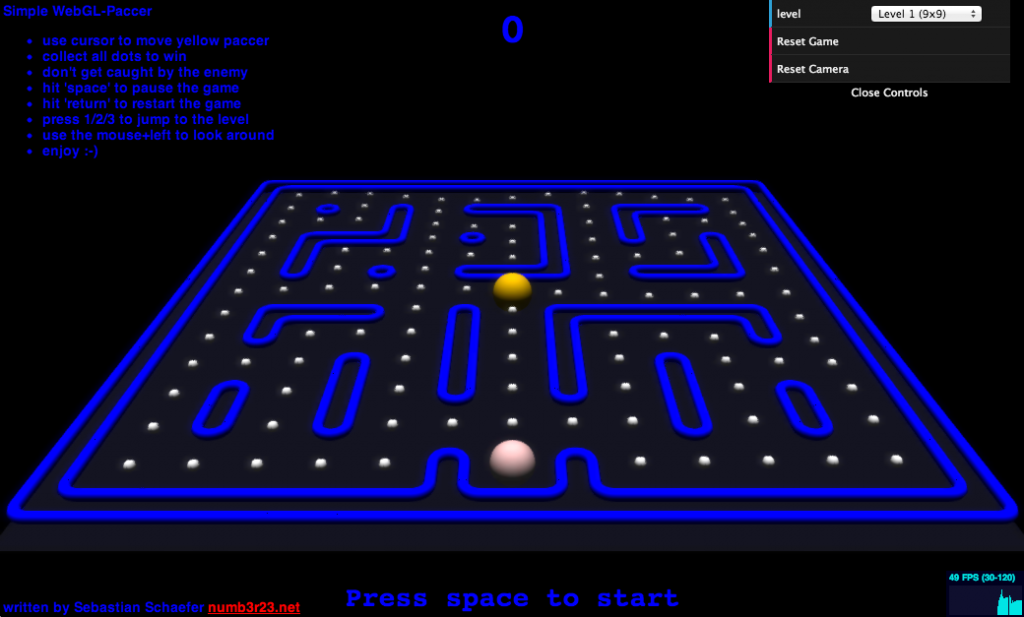
Here’s a little simplified version of a rather known game I’d like to call “WebGL-Paccer”. You play as a yellow ball, trying to eat all the dots before the enemy gets you. Yeah, that one.
http://www.numb3r23.net/webGLex/paccer
Even though it has a distinct “retro” look, I added an FXAA-aliasing and a bloom-filter to it. I tried doing some dynamic cube-map for floor-reflections, but it didn’t fit the theme.
Maybe in an extended version could not only add more enemies (Blinky, Inky, Pinky, Clyde) but also some more fx. I loved Geometry wars, maybe some effects from them could fit in here…